Setting Fields
These are the fields that can be provided to a Dashlet's settingsField property inside of dashletDictionary.
Required Field Properties
These are the properties required by all Setting Fields.
| Property | Type | Notes |
|---|---|---|
| label | string | The label for this field. Can be freely changed. |
| fieldName | string | The fieldName that will be assigned to this field to distinguish it from the other fields in the form, generally, this should not be changed |
| fieldType | string | This is the property that tells the application how to render the field in the form, as well as how to process the values entered into this field. Current supported fieldTypes are: input, select, checkbox, serverSideSelect, dateRanges |
Input Field
Additional Properties: none.
To render a standard text field, simply provide an object like the following.
- label: Title
fieldName: title
fieldType: input
Select Field
Additional Properties:
| Property | Type | Notes |
|---|---|---|
| options | Options[] or string | Options that will be rendered for selection; can be explicitly defined, or can be a string that represents the key to a commonFieldOption. An Option is an object with value and label properties. |
*Note: Currently, the Select field will use the first option as its initial value, so it is a good idea to have the item that will be most used be first in the options list.
Example config:
/* explicitly passing in the options */
- label: Case Type
options:
- label: Aml
value: aml
- label: Fraud
value: fraud
fieldName: caseType
fieldType: select
/* passing in a key to a commonFieldOptions, alongside the matching key in commonFieldOptions */
- label: Default time frame
options: timeFrames
fieldName: defaultTimeFrame,
fieldType: select
...
commonFieldOptions:
timeFrames:
- label: Past week
value: from 6 days ago to now
- label: Past 2 weeks
value: from 13 days ago to now
- label: Past 30 days
value: from 29 days ago to now
- label: Past 3 months
value: from 89 days ago to now
Checkboxes Field
Additional Properties:
| Property | Type | Notes |
|---|---|---|
| options | string[] or string | Options that will be rendered for selection; can be explicitly defined, or can be a string that represents the key to a commonFieldOption. Unlike Select options, these options can be an array of strings. |
Example config:
- label: Show
fieldName: checkboxes
fieldType: checkbox
options:
- Trace request successfully matched
- Matched trace requests resulting in cases
Radio Buttons Field
Additional Properties:
| Property | Type | Notes |
|---|---|---|
| options | string[] or string | Options that will be rendered for selection; can be explicitly defined, or can be a string that represents the key to a commonFieldOption. Unlike Select options, these options can be an array of strings. |
Example config:
- label: "Show Total Case Value and:"
fieldName: totalVolumeType
fieldType: radio
options:
- Total case volume
- Total account and transaction alert volume
ServerSideSelect Field
A ServerSideSelect differs from a regular Select in that a ServerSideSelect does not have its options defined in the config, instead it retrieves the options from an API endpoint, and then populates the dropdown with the results. Unfortunately the processing of api data is a very specific task so new usages of the serverSideSelect may require additional support for the application.
Additional Properties:
| Property | Type | Notes |
|---|---|---|
| apiEndpoint | string | the api endpoint that the Field will retrieve its options from |
| optionsToHide | string[] | Since we are retrieving the options from an api, we may get back options that we do not want to show. This property allows us to filter them out by passing in values of the options we would like to hide |
Example config:
- label: Case Status
fieldName: caseStatuses
fieldType: serverSideSelect
apiEndpoint: case-statuses
optionsToHide:
- alert
- dismissed
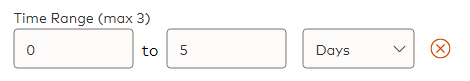
DateRanges Field Example
A dateRanges field is made up of 1 to 3 date Ranges, where each date range consists of a from count, a to count, and a unit that the date range will be using. For example, a date range like this:
 Means a dateRange from today to 5 days ago.
Means a dateRange from today to 5 days ago.
Additional Properties:
| Property | Type | Notes |
|---|---|---|
| options | Options[] or string | Options that will be rendered for selection as the date unit; can be explicitly defined, or can be a string that represents the key to a commonFieldOption. An Option is an object with value and label properties. |
| compareDateRange | boolean | This property is needed in order for us to differentiate regular timeDimensions fields which act more like a date filter rather than a comparison of date ranges |
Example config:
- label: Time Range (max 3)
fieldName: timeRange
fieldType: dateRanges
options: dateRangesUnits
compareDateRange: true
Dimension Properties
The previous fields documentation above are the basic required properties for a dashlet setting form to be visually rendered correctly. However, in order to make sure that the values selected by the user actually is used to retrieve data, we needed some way to indicate that a particular field's value should be used to populate certain portions of the template query in a Dashlet's dashletDictionary.
This is why we have the filterDimension and timeDimension properties.
| Property | Type | Notes |
|---|---|---|
| timeDimension | string or string[] | This property represents a key(s) to the dashlet query's timeDimension. The application will use this key to look up which timeDimension to replace with this field's value, in order to make sure that the query sent by a dashlet shows data that a user has selected |
| filterDimensions | string or string[] | This property is similar to the timeDimension property, value is used to replace the filters in the dashlet's query template. |
In both cases, if the -dimension property is an array of strings, then the application will try to look inside of the query template for the dimension that includes at least one of the provided -dimension property strings.
example of timeDimension:
- label: Default time frame
options: timeFrames
fieldName: defaultTimeFrame
fieldType: select
timeDimension:
- MuleScoreDistribution.createdAt
Note how the timeDimension property above matches the timeDimensions.dimension below.
singleQuery:
measures:
- MuleScoreDistribution.count
timeDimensions:
- dimension: MuleScoreDistribution.createdAt
order:
MuleScoreDistribution.muleScoreTier: desc
dimensions:
- MuleScoreDistribution.muleScoreTier
filters: []
example of filterDimension:
- label: Case Type
options:
- label: aml
value: aml
- label: fraud
value: fraud
fieldName: caseType
fieldType: select
filterDimension:
- ClosedCases.caseType
filterDimension above matches filters[0].values.dimension below
singleQuery:
order:
ClosedCases.priority_sort: desc
filters:
- values:
- aml
operator: equals
dimension: ClosedCases.caseType
measures:
- ClosedCases.averageTime
dimensions:
- ClosedCases.priority
- ClosedCases.priority_sort
timeDimensions:
- dimension: ClosedCases.closed
